
Publicando nuestra aplicación ASP.NET Core a Azure
Una introducción ultrarápida a Azure
¿Qué es Azure? Azure es la nube de Microsoft. Una nube es una colección de servicios que se ofrece a través de internet. Azure tiene varios servicios desde maquinas virtuales, hosting de aplicaciones, bases de datos pero abarca un mundo muchos más grande. En Protecno.io vamos a ver varios servicios de Azure.
Azure AppService
Dentro de los servicios el que vamos a usar hoy es Azure AppService. Es un servicio de hosting de aplicaciones que viene en tres sabores distintos: Web App que es hostear aplicaciones Web que se acceden desde el navegador, Mobile App que permite generar backends mobiles de manera facil (similar a Google Firebase), Api Apps que es similar a mobile apps pero incluye cosas especificas de Apis como swagger y Logic App que te permite armar tu aplicación a partir de unos conectores empresariales que conectan distintos origenes de datos.
Hoy vamos a usar Web App que nos permite hacer una aplicación web en diversos lenguajes (entre ellos .NET Core), y hostearla sin preocuparnos por administrar servidores o instalar actualizaciones. Solo publicamos nuestra app y funciona.
Crear una cuenta
Para empezar a utilizar Azure tenemos que crear una cuenta si es que no tenemos una. Podemos crear una cuenta gratuita utilizando el siguiente enlace donde vamos a tener 12 meses de cosas gratis para usar y algunos servicios gratis para siempre.
Las cuentas de Azure tienen suscripciones, que vendria a ser un conjunto de servicios que se facturan (aunque valgan 0 como es el caso de los gratuitos). Una vez que tengamos una cuenta y una suscripción podemos seguir con el siguiente paso.
Desplegando nuestra App a Azure
Una vez que completamos la parte 10 del tutorial ya tenemos nuestra aplicación lista para subir.
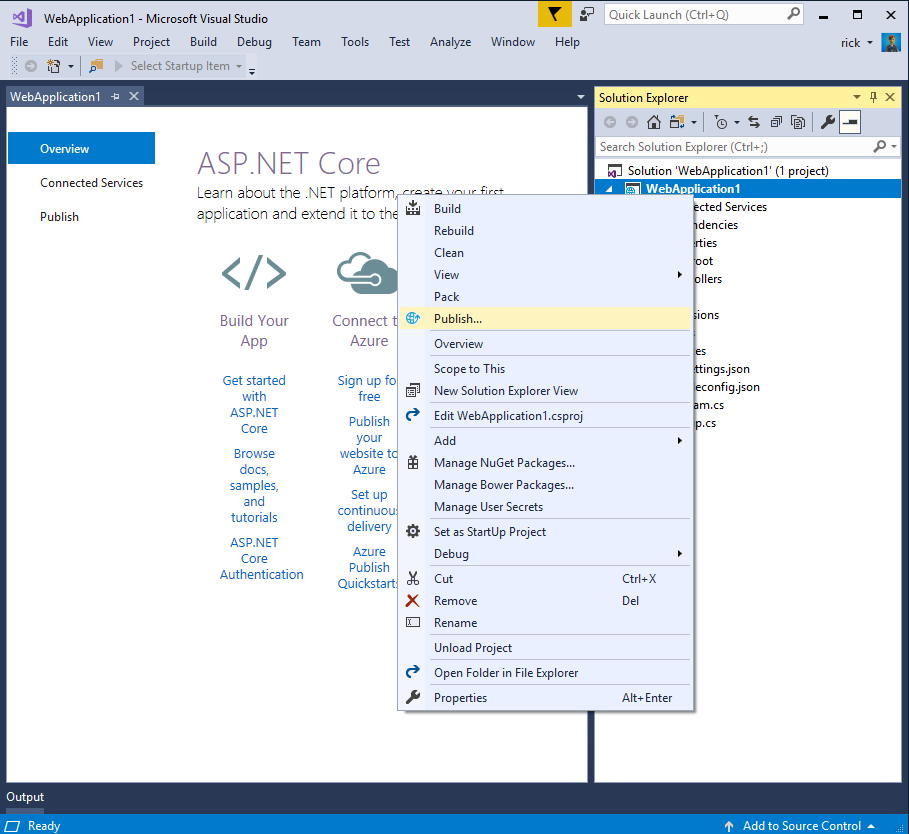
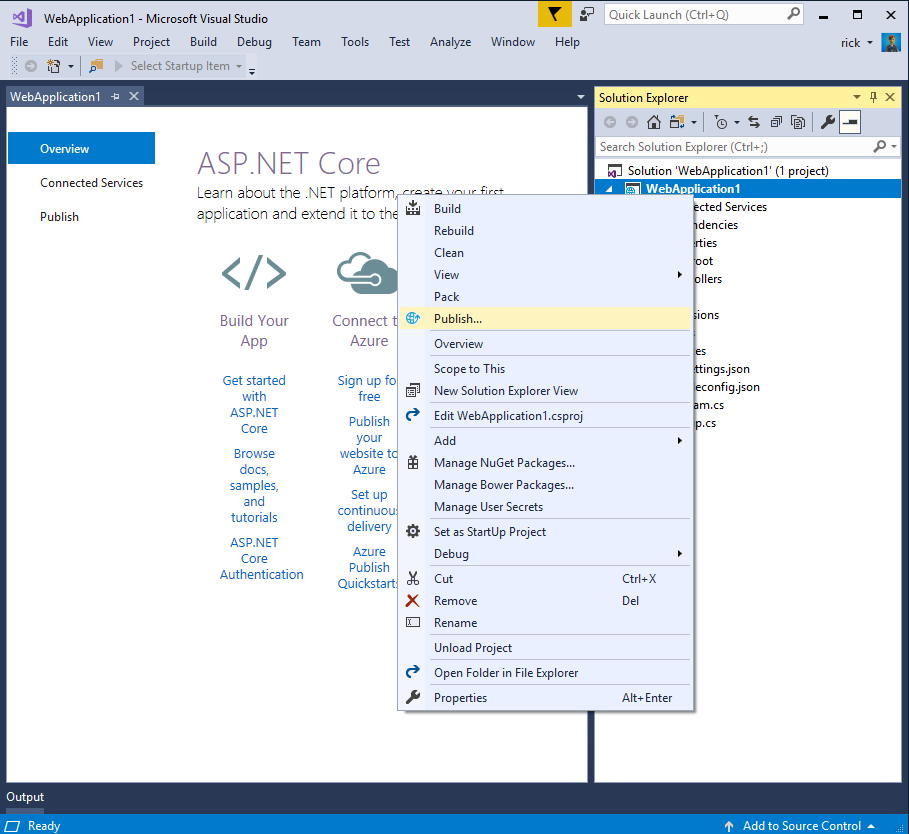
En Visual Studio hacemos click en el proyecto dentro del explorador de soluciones y luego elegimos Publicar:
(/img/posts/intro_mvc/firefox_enablejs.png)

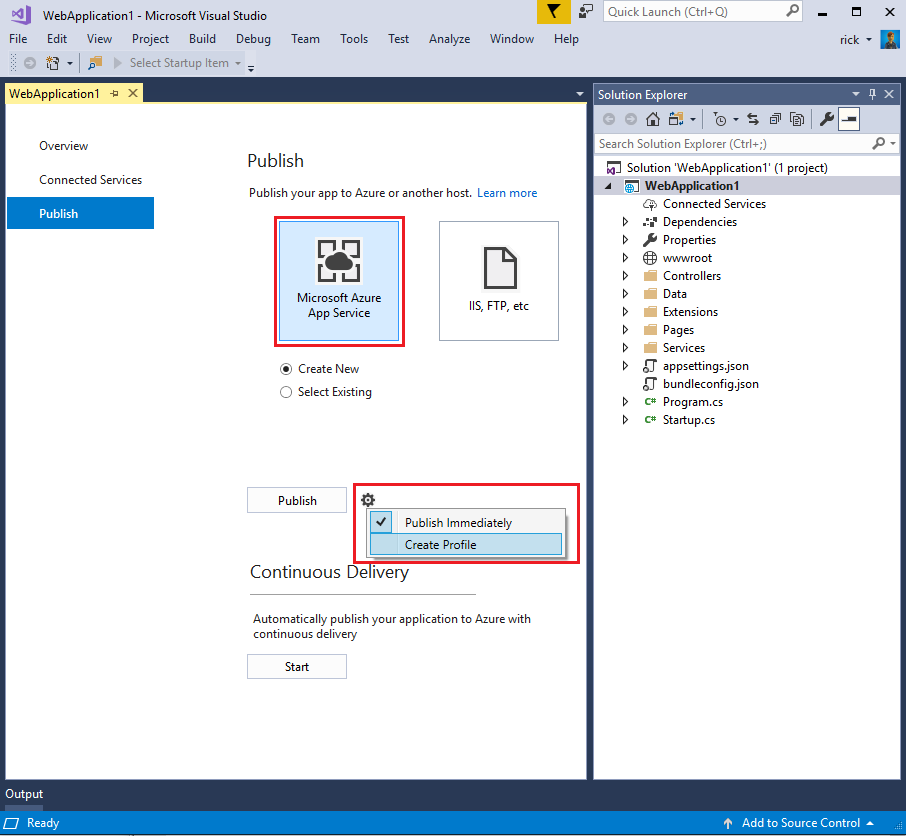
En el dialogo de publicación:
- Elegimos Microsoft Azure AppService
- Hacemos click en el ícono de engranaje y ponemos crear perfil

Crear los recursos en Azure
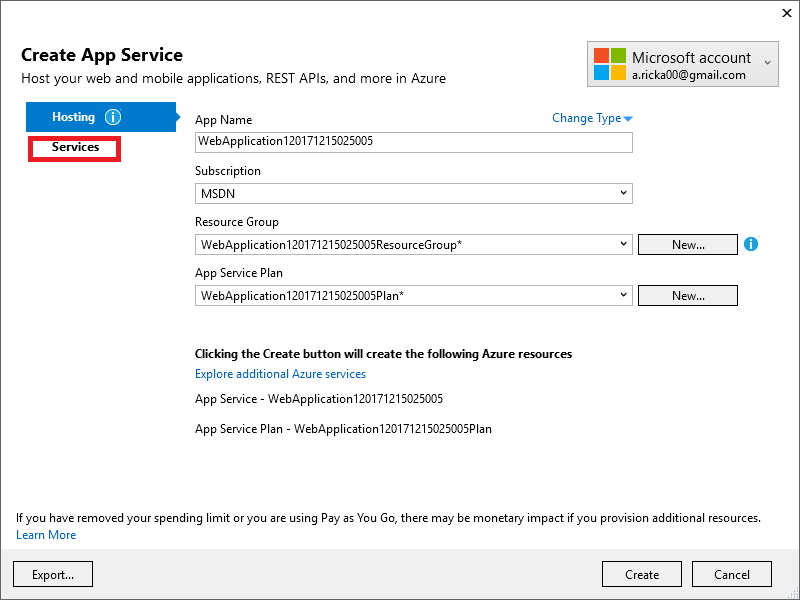
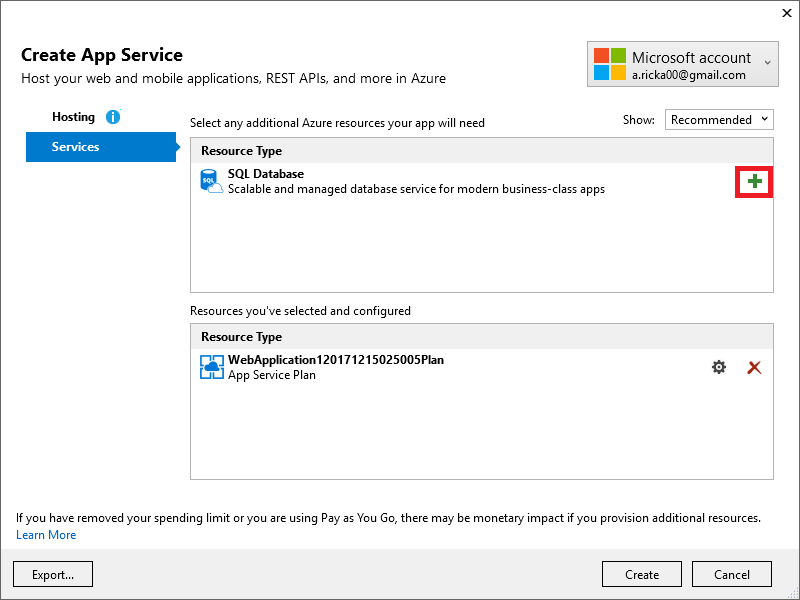
El dialógo Crear App Service aparece:
- Elegimos la suscripción (ver más arriba para ver que son las suscripciones)
- Los campos Nombre de la aplicación, grupo de recursos y plan de servicio de aplicaciones se llenan automáticamente. Podemos dejarlos como estan o cambiarlos.

- Seleccionamos la pestaña Servicios para crear una nueva base de datos. . Hacemos click en el ícono verde para crear una nueva base de datos SQL Azure.

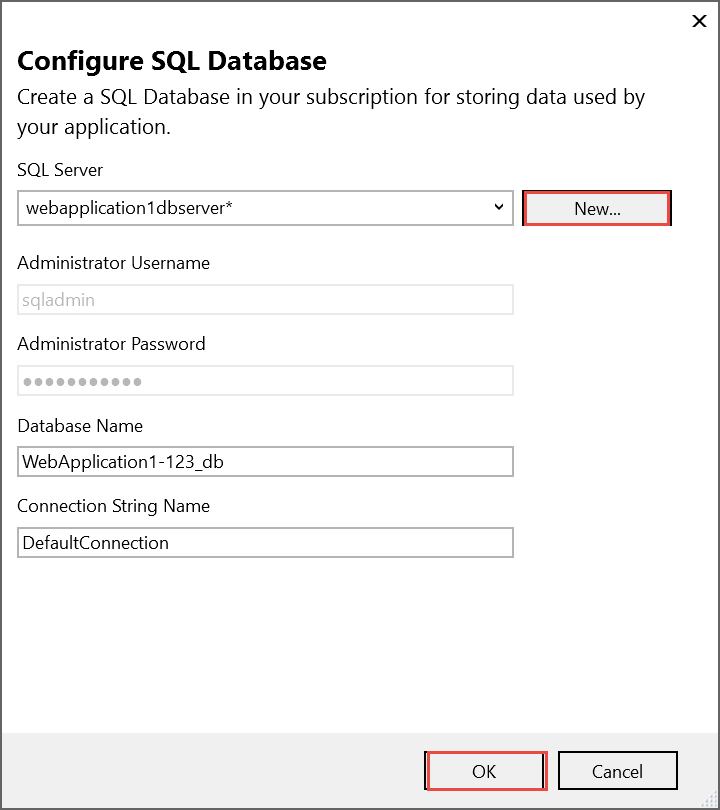
- Seleccionamos Nuevo… en el cuadro de dialogo que aparece para que se cree un Servidor lógico que contendrá nuestra base de datos.

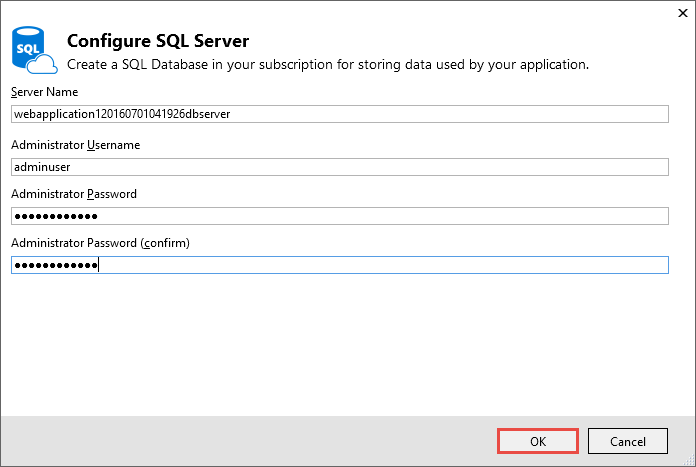
Aparece el cuadro de dialogo Configurar SQL Server:
- Escribamos un usuario y clave para el administrador y luego hagamos click en Aceptar. El nombre del servidor lo podemos dejar como está si queremos.
Nota: No se permite el nombre de usuario “admin” por cuestiones de seguridad.

- Hacemos click en Aceptar otra vez más.
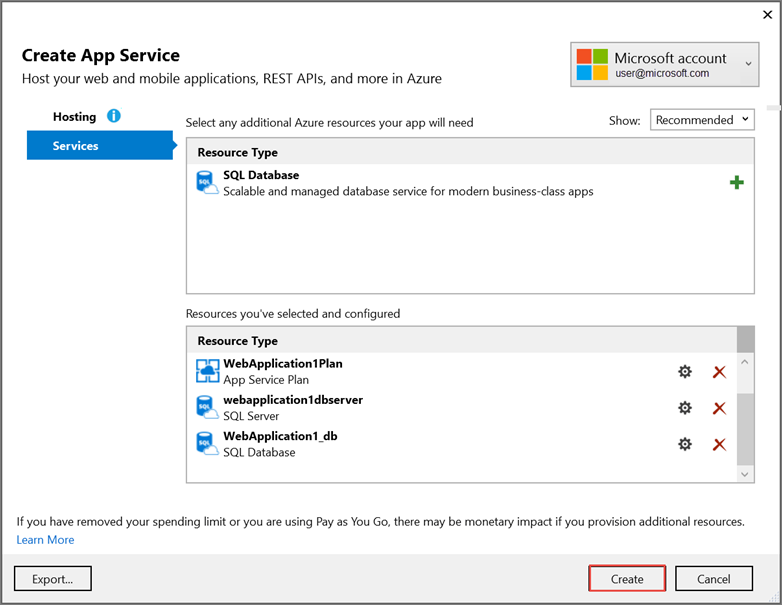
Visual Studio nos regresa al cuadro de dialogo Crear App Service que nos muestra todos los recursos que se van a crear.

- Hacemos click en Crear.
Se van a crear el servicio de web app y la base de datos SQL en Azure. Esto puede tardar algunos minutos.
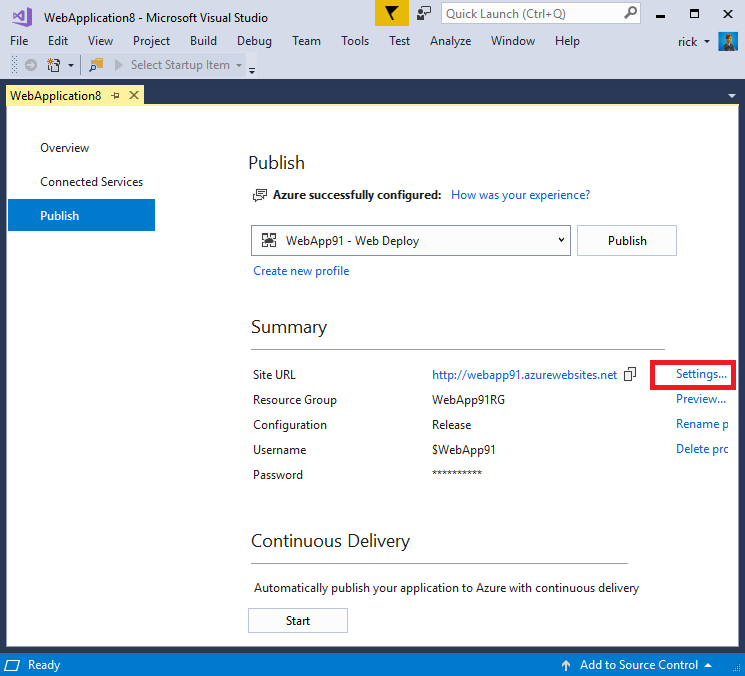
Cuando el despliegue se completa, hagamos click en Configuración:

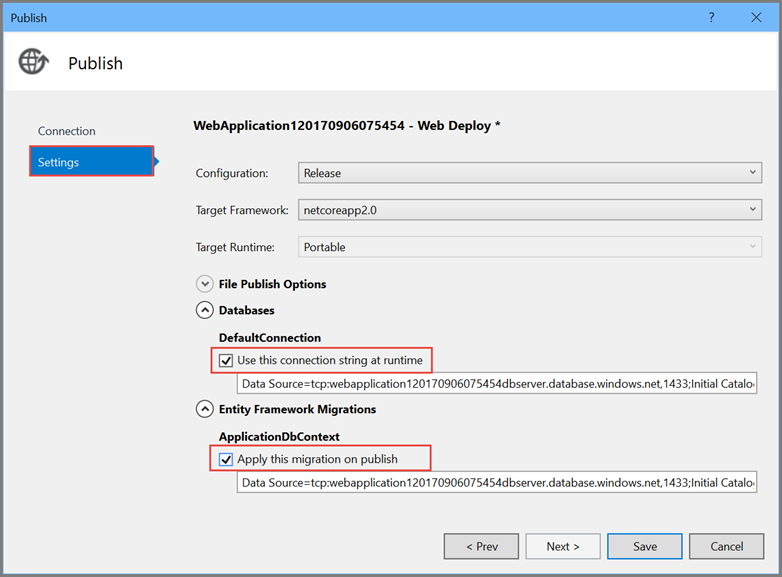
En la pagína de Configuraciones del cuadro de dialogo Publicar:
- Expandamos la parte de Base de datos y chequeemos Utilizar esta cadena de conexion en tiempo de ejecución
- Expandamos la parte de Migraciones de Entity Framework y chequeemos Aplicar esta migración al publicar.
- Hagamos click en Aceptar para volver al cuadro de dialogo Publicar.

Hacemos click en Publicar. Visual Studio publica nuestra app a Azure. Cuando se completa el despliegue, la app se abre en el navegador.
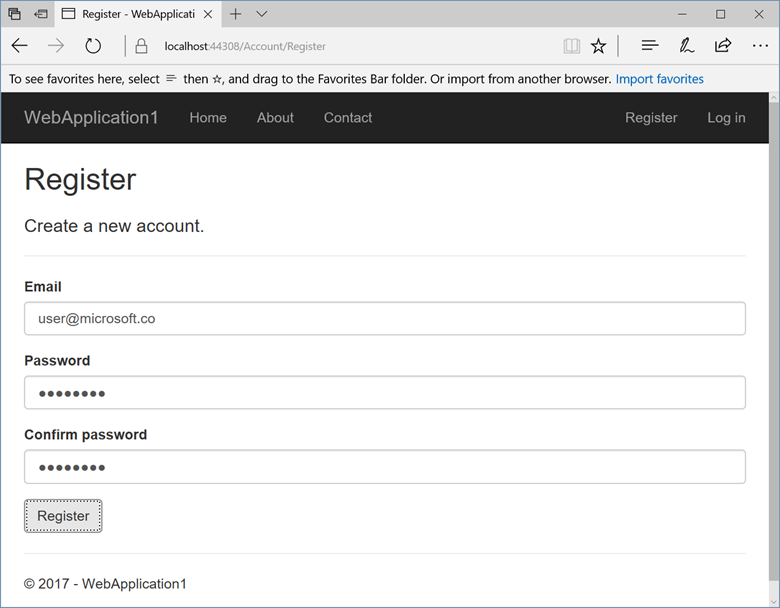
Probemos nuestra app en Azure
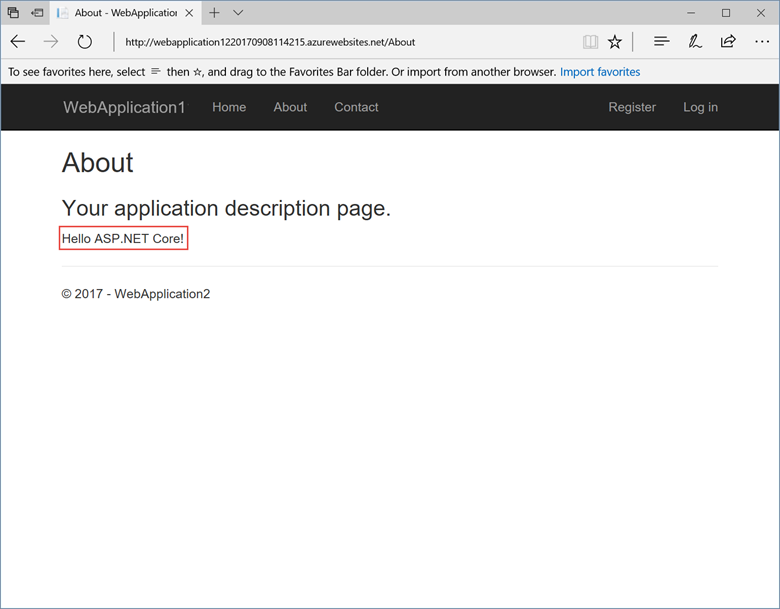
- Probemos los enlaces About y Contact
- Registremos un nuevo usuario

Actualicemos la app
- Editemos el archivo de Razor page Pages/About.cshtml y cambiemos su contenido. Por ejemplo podemos modificar el parrafo para que diga
“Hello ASP.NET Core from Azure”:
@page
@model AboutModel
@{
ViewData["Title"] = "About";
}
<h2>@ViewData["Title"]</h2>
<h3>@Model.Message</h3>
<p>Hello ASP.NET Core!</p>Hagamos click derecho en el proyecto en el explorador de soluciones,
otra vez, y luego elijamos Publicar

- Después de que la app haya sido publicada, verifiquemos que los cambios se muestren en Azure.

¡Limpiemos!
Los recursos que acabamos de generar, generan costos en Azure. Sobre todo si elegimos el plan de aplicaciones por defecto. Hay un plan de aplicaciones gratuito pero no hay una base de datos de Azure gratuita.
Si tenemos la cuenta gratuita por un año ese costo va a salir del credito gratuito.
Para evitar que se sigan generando costos vamos a borrar los recursos.
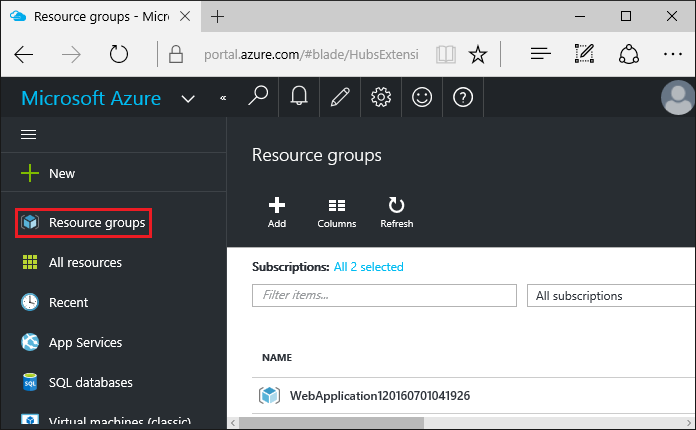
- Entremos al Portal de Azure
- Elijamos Grupos de recursos y busquemos el grupo de recursos que creamos recientemente.

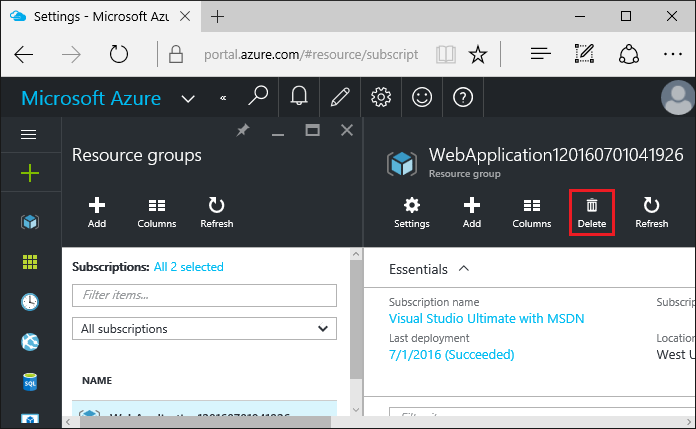
- En la página del grupo de recursos elijamos Eliminar.

- Ingresemos el nombre del grupo de recursos y hagamos click en Delete. Toda la app y los recursos creados en este tutorial se van a borrar y van a dejar de emitir gastos.
Palabras finales
Publicar nuestra app a través de Visual Studio no es la única forma de hacerlo en Azure, pero ciertamente es la más facil.
Las posibilidades que tenemos en Azure son muchas, podemos publicar a través de un repositorio git, ftp, utilizando una extensión para Visual Studio Code o incluso armar un completo sistema de integración continua utilizando Azure Dev Ops.
Estemos atentos para más tutoriales.


