
Empezando con ASP.NET: Creando el proyecto
Luego de la introducción a ASP.NET MVC Core que hicimos vamos a pasar a la práctica y ponernos manos a la obra lo que nos va a ayudar a entender más que es esto y como se usa.
Este tutorial que haremos a lo largo de varias partes va a ser un remix de lo que está en la documentación oficial de Microsoft. Para simplificar las cosas nosotros solo nos vamos a enfocar en la versión 2.x de ASP.NET Core MVC. En este momento hay circulando documentación para varias versiones y en el futuro saldrán nuevas. Este tutorial es para la 2.x.
En este tutorial vamos a utilizar las palabras y modelos de dominio en inglés para que puedan comparar y seguir con la documentación original.
Primero: Instalar el entorno de desarrollo
A ASP.NET Core MVC lo podemos desarrollar utilizando Visual Studio o usar las herramientas de consola y utilizar un editor de texto más simple como Visual Studio Code.
Entonces para empezar tenemos que instalar una de estas dos opciones:
- Las herramientas de línea de comando para Windows, Linux y macOS: .NET Core SDK 2.0 o superior
- El IDE o Editor
- En Windows: Visual Studio para Windows
- Con el paquete de trabajo ASP.NET y Desarrollo Web (ASP.NET and Web Development)
- Y también el paquete de trabajo .NET Core desarrollo de aplicaciones multiplataforma (.NET Core cross-platform development)
- En Linux: Visual Studio Code
- En macOS: Visual Studio para Mac
- En Windows: Visual Studio para Windows
Los paquetes de trabajo de Visual Studio se eligen durante la instalación.
Crear la aplicación Web
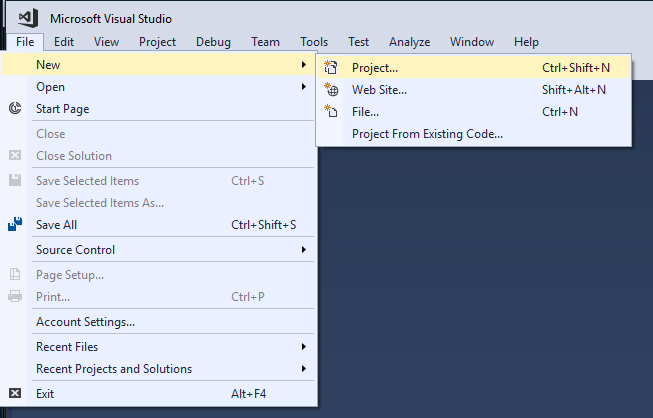
Desde Visual Studio, vamos a ir a Archivo > Nuevo > Proyecto

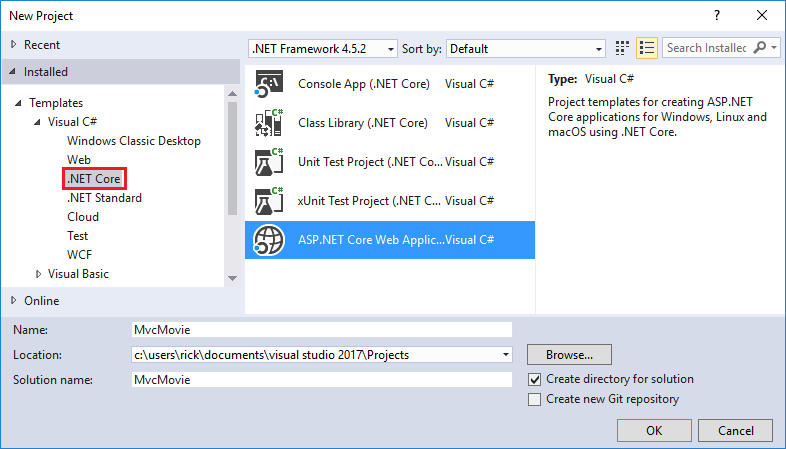
Completamos el dialogo de Nuevo Proyecto
- En el panel de la izquierda elegimos .NET Core
- En el panel del centro, elegimos Aplicación Web de ASP.NET Core
- Nombramos el proyecto MvcMovie (es importante que se llame asi porque cuando copiemos el código los namespaces deben coincidir)
- Tocamos en Aceptar

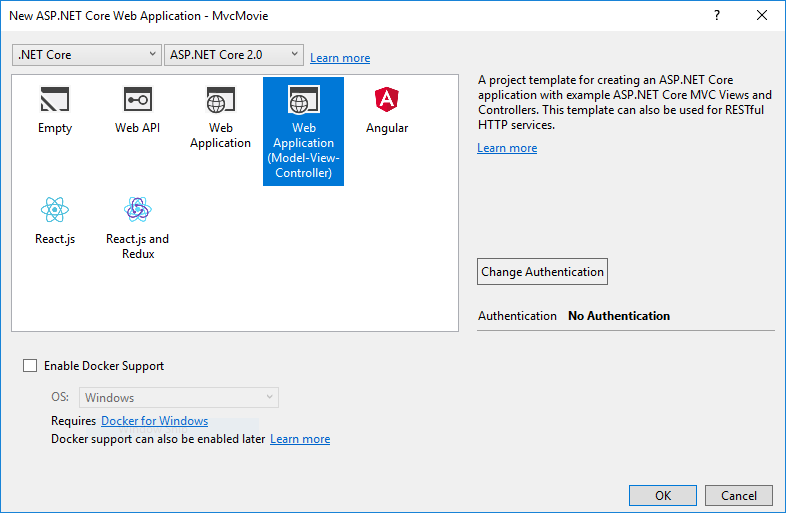
Completamos el cuadro de dialogo Nueva aplicación Web de ASP.NET Core
- En el selector de versión elegimos ASP.NET Core 2.0
- Elegimos Aplicación Web (controlador de vista de modelos)
- Tocamos en Aceptar

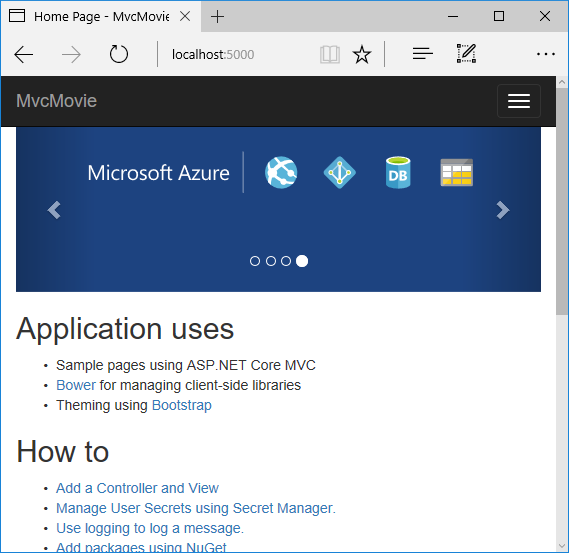
Visual Studio utiliza una plantilla por defecto para el proyecto MVC que acabamos de crear. Tenemos una aplicación que funciona desde ahora mismo con solo entrar un nombre de proyecto y elegir algunas opciones. Es un proyecto de inicio simple, y es un buen lugar para comenzar.
Nota: Si apretamos en cambiar autenticación podemos agregar Login automáticamente a nuestra Aplicación Web.
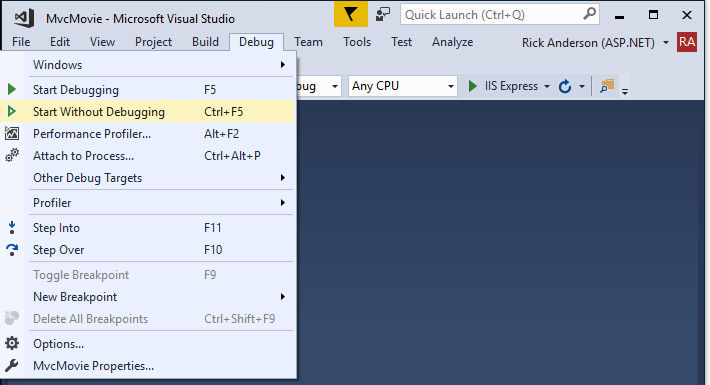
Presionemos F5 para ejecutar la aplicación en modo depuración o Ctrl-F5 para modo sin depurar.

- Visual Studio arranca [IIS Express] y ejecuta nuestra app. Notemos que en la barra de direcciones tenemos algo como localhost:puerto y no algo como ejemplo.com. Eso es porque localhost es el nombre de host por defecto para nuestra computadora local (estamos desarrolladno en nuestra computadora). Cuando Visual Studio crea un proyecto web, un puerto por defecto se usa para el servidor web. En la imagen de arriba el puerto es 5000. LA dirección en el navegador muestra localhost:5000. Cuando ejecutamos nuestra aplicación, puede que veamos un puerto diferente.
- Ejecutar la app con Ctrl+F5 (modo sin depurar) nos permite cambiar código, guardar el archivo, actualizar en el navegador y ver los cambios que hicimos. Muchos desarrolladores prefieren utilizar el modo sin depurar para lanzar la aplicación rapidamente y ver los cambios.
- Podemos lanzar la aplicación en modo depuración o sin depurar desde el menú Depurar

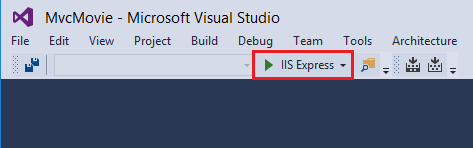
- Podemos depurar también la aplicación tocando en el botón IIS Express

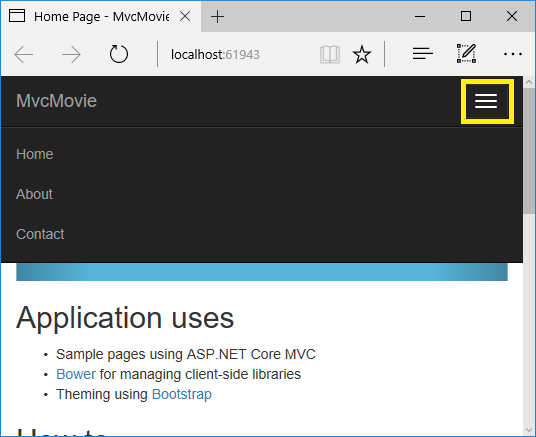
La plantilla por defecto nos da enlaces Home, About y Contact que funcionan. El navegador de la foto de arriba no muestra esos enlaces. Dependiendo del tamaño de nuestro navegador puede que tengamos que hacer click en el ícono de navegación para mostrarlo.

Si estuviesemos en modo depuración, presionemos Shift-F5 para detener la depuración.
En la siguiente parte de este tutorial vamos a empezar a escribir código.


